- Mobile First: Angular 2 er lavet, så mobilvenlige udgaver af din applikation kan vises, så de passer med et pænt layout på små skærme, responsivt design og berøringsvenlige gestures.
- Frit valg af udviklingssprog: Angular 2 tilbyder support af ES6, Dart, CoffeeScript, og andre sprog der kan kompileres til JavaScript.
- Bedre hastighed: Change detection er nu 5 gange hurtigere og datastrukturerne kan give ændringer garantier via immutables og observables og det nye Zones koncept.
- Endnu simplere og udtryksfuld udvikling: Koden kan gøres mere naturlig og man kan reducere kompleksiteten ved hjælp af nye templates med struktur og nemmere syntaks.
- Bedre navigation: Navigation kan udnytte nye metoder som “card stack” til navigation, animerede overgange og lazy loading.

- Animationer: Animation er supporteret via nye events, og der er et Web Animation API så man kan give animeret feedback til brugerens interaktion. Ideel til material design kendt fra google.
- Forbedret hierarkisk Dependency Injection: De mange metoder fra Angular 1 er simplificeret til en enkelt CDI metode via konstruktøren.
- Support for Web Components: Angular 2 kan nu spille sammen med andre biblioteker som Polymer, X-Tag og jQuery.
- Internationalization (I18N) & Accessibility: Nu kan oversættelse af websitet gøres via en speciel notation ({{ }}) hvor flertals endelser eksempelvis kan håndteres direkte.
Angular 1 platformen har været udsat for noget kritik hvor inline direktiver i html kan give problemer og diskussion om hvor bedst udtryksstyrke opnås deklarativt i forhold til imperativt. Implementationsmæssigt har Angular 1 desuden været kritiseret for ikke at skalere til større one-page web-sider med facebook lignende brugerflade.
I Angular 2 er verden simplificeret og består hovedsagelig af components, dependency injection, and property bindings. Direktiver fra AngularJS er simpelthen blevet del af komponentmodellen, og kræver derfor ikke speciel behandling i Angular 2.
Angular 2 kan arbejde med gamle ECMAScript 5 platforme, men vil tilbyde frivilig brug af elementer fra de nyeste JavaScript opdateringer i ECMAScript 6
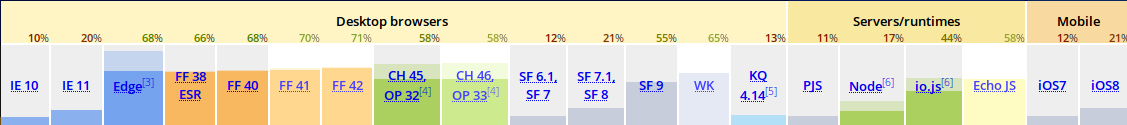
ECMAScript 6 har været under udvikling siden juli 2011 og blev færdigpubliceret i juni 2015. ECMAScript 6 support er under hurtig introduktion og pr. september 2015 ser det sådan ud:
ECMAScript har typer og annoteringer som giver bedre kode, der er mere fejlfri og kan udtrykke ting kort og præcist.
Som udvikler kan man således vælge, om man kun vil benytte Angular 2 core som kører på ECMAScript 5 eller om man vil køre på de nye faciliteter i ECMAScript 6. I projekter hvor man kan vælge eksempelvis Edge, Firefox og Chrome som primær deployment platform vil det være naturligt at benytte sig af ECMAScript 6. Der er en del muligheder for at krydscompile fra AtScript, TrueType eller Dart, så man kan overveje at vælge et af disse sprog for at få gavn af de nye sprog faciliteter, og fortsat deploye til klienter af ældre dato. Valget af sprogplatform har været debatteret en del, og kompromisser er indgået for at få flest mulige valgmuligheder og support for fremtidens sprogfaciliteter.
Module loader
Indtil for nylig har Angular 1 haft svært ved at loade ting på en modulær måde. Med Angular 2 kan “System.js” loade alt nødvendigt. Den kan loade JavaScript, moduler m.v. på samme måde:
import {bootstrap} from 'angular2/angular2';
import {App} from 'app';
bootstrap(App);
Dependency Injection kun via konstruktør
Java har længe haft CDI, og det er en sejrende teknologi, da den komponentificerer systemer og tillader langt bedre test af delsystemer.
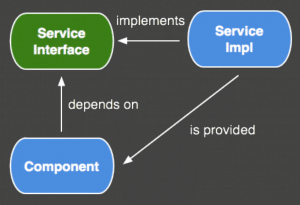
Ideen bag dependency injection er simpel. Hvis man har et komponent der afhænger af en service, skal komponenten ikke selv implementere servicen, men anmode om en i sin konstruktør. Så er det frameworkets opgave at finde servicen og indsætte den på kørselstidspunktet.
I Angular 1 var der mange metoder til CDI f.eks via position eller via navn, og det kan være forvirrende.I Angular 2 er det kun via konstruktøren man injecter.
Zones i stedet for Scopes
Når brugerflade og kode skal opdateres bruger man change detection. I Angular 1 var det via scopes, men Angular 2 introducerer Zones i stedet.
Scopes fra Angular 1 er fjernet, og det er godt for Scopes har en masse ting der skal forstås, og hvis ikke man forstår det hele, kan det give anledning til en masse problemer. I Angular 2 benyttes et simplere Zones koncept for at sende events om ændringer rundt i applikationen, og det virker skalerbart og uden krav om at kalde scope.$apply for at integrerer 3. parts biblioteker.
Prøv Angular 2
Det er nu muligt at hente Angular 2 i en alpha udgave til enten JavaScript eller Dart. Det er også muligt at prøve en gennemgang af core concepts i Angular 2. Du kan også læse mere: why will Angular 2 rock.
Hvis du er klar til at prøve kræfter med Angular 2, så har vi designet et Angular 2 kursus, som vil tage dig gennem core concepter i Angular 2.0.